Hugo Sjöholm
Om mig

Hej! Jag brinner för design, UX och programering. Under mitt år på Te4 har jag varit med i flera projekt, vissa bra och vissa mindre bra, men jag har lärt mig massor. Från att utväckla i grupp till att designa för alla och allt.
Personligen är jag intresserad av att skapa saker, oavsett om det handlar om 3D-modeller och renderingar eller att skapa ett program som löser ett problem. Till exempel har jag designat och byggt huvudsidan, som du säkert besökte tidigare. Jag har också utvecklat ett mer "traditionellt" program, nämligen mitt verktyg för att skapa transparenta .GIF-animationer. Du kan läsa mer om det längre ner på denna sida!
Oavsett älskar jag att utveckla, skapa och göra snabba framsteg. Om du vill prata mer kan du nå mig på min LinkedIn! ![]()
Mina projekt-bidrag
Här är lite kort om vad jag har gjort på varje projekt!
Webbshop
Gruppledare
Designer
Planerare
Infoskärm
Input sida ansvarig
Grafik
Designer Infoskärm
Spel
2D Grafik
3D Modelering och ljusättnig
React
Gruppledare
Designer
API ansvarig
Te4 Site
Designer och designansvarig
Front-end utvecklare
Bild och media ansvarig
Index sida ansvarig
Individuellt projekt
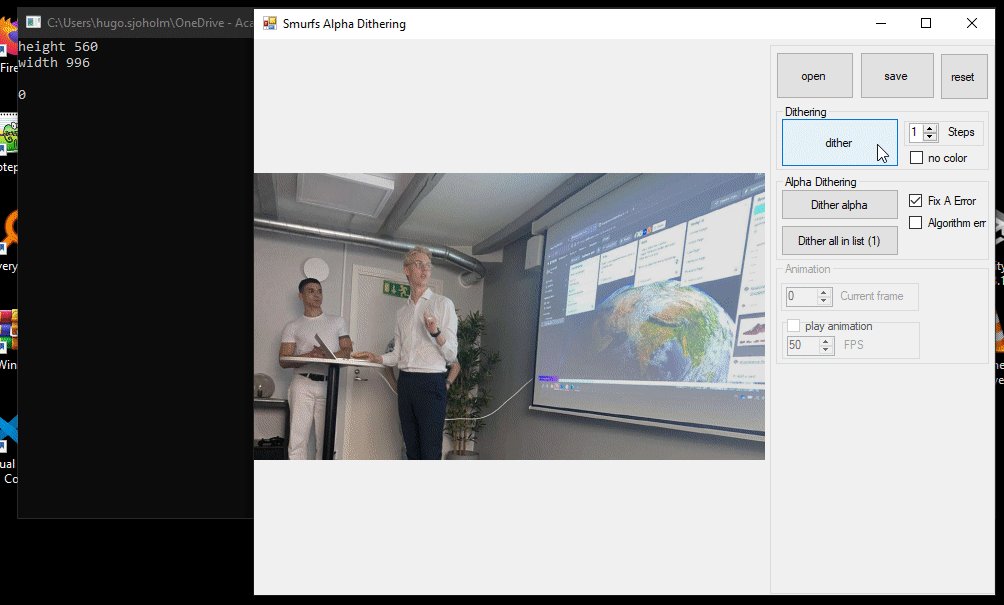
 Winforms version med vanlig dithering
Winforms version med vanlig dithering
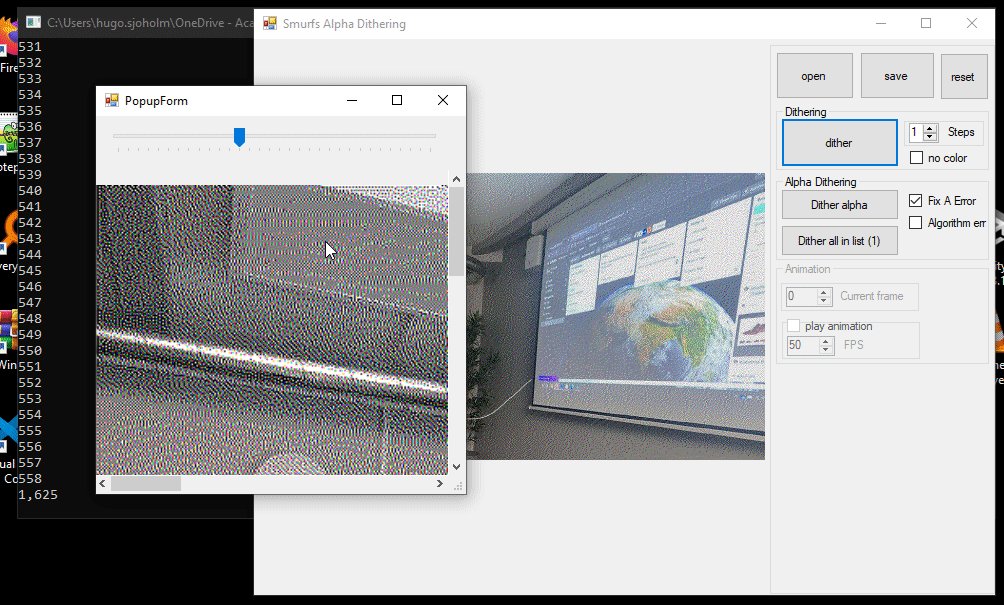
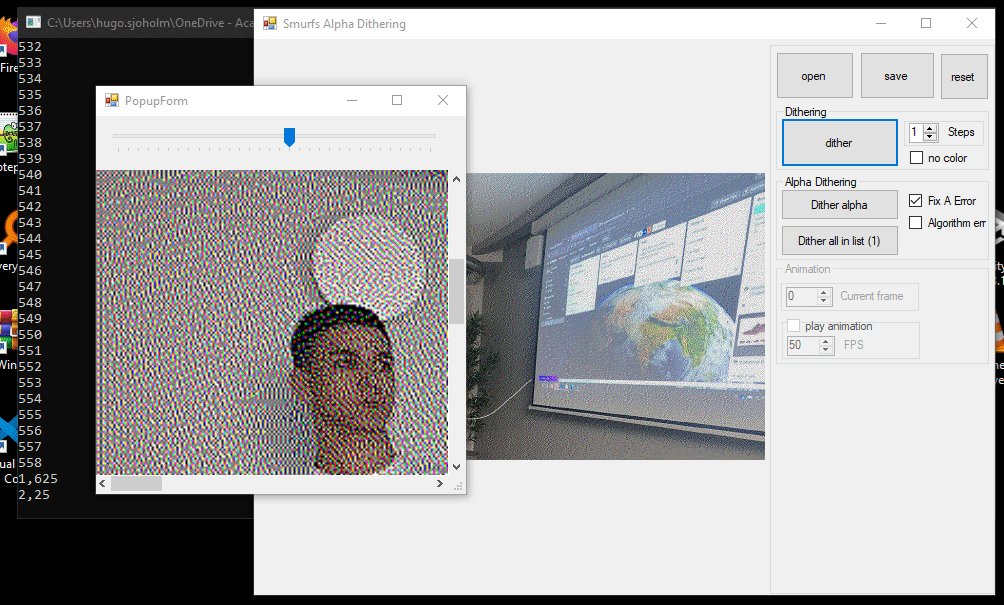
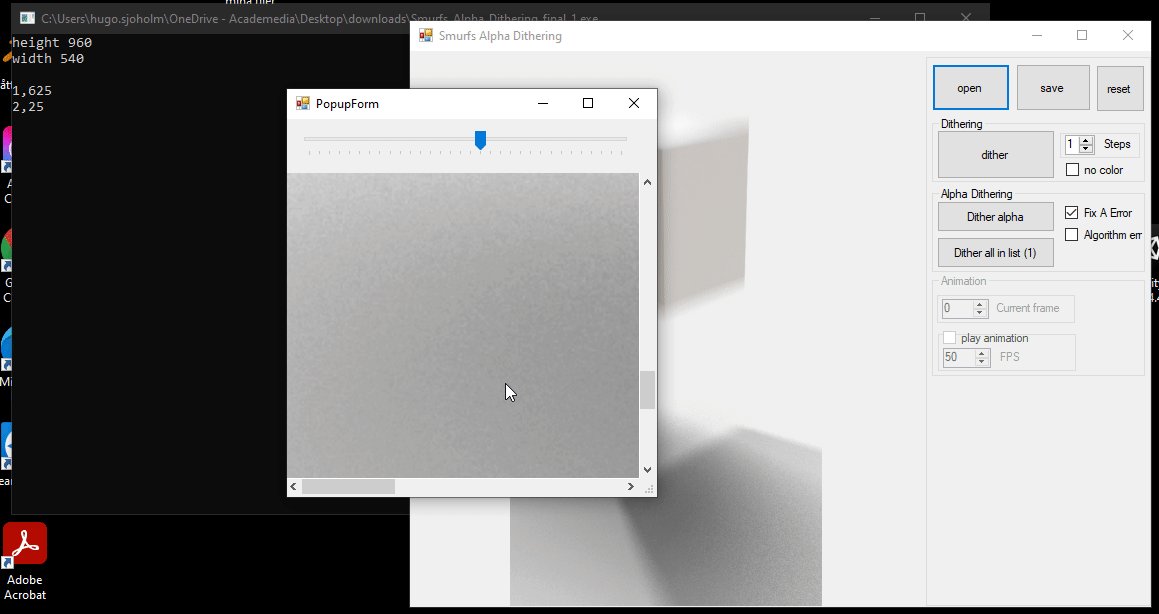
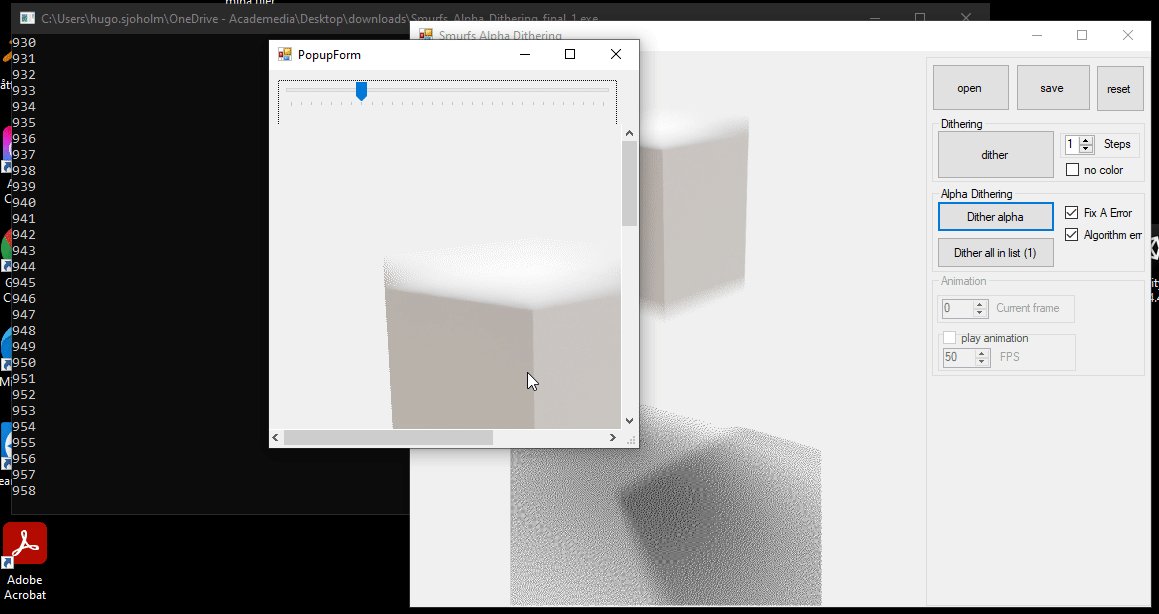
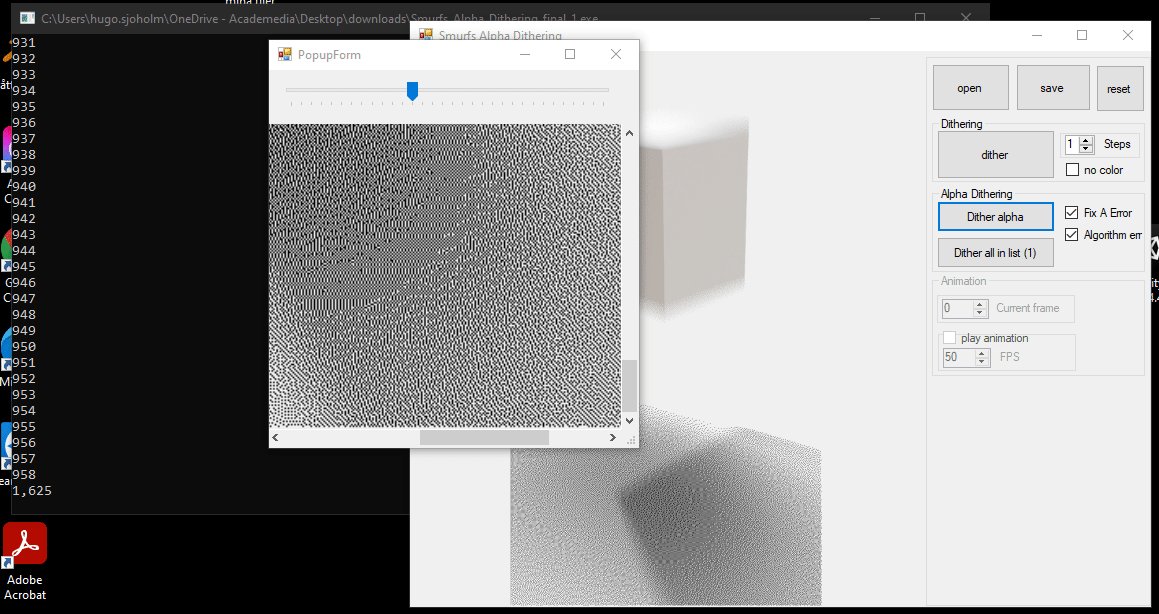
 Winforms version med transparency dithering
Winforms version med transparency dithering
 JavaScript versionen
JavaScript versionen
För mitt individuella projekt valde jag att göra om ett tidigare projekt, fast i JavaScript. Programmet är ett verktyg som jag utvecklade för några år sedan och vars syfte är att skapa en GIF med transparent bakgrund.
Filformatet .GIF är mycket användbart och används överallt på webben, men det har en nackdel. GIF har stöd för transparens, men det är bara binärt, det vill säga antingen helt genomskinligt eller inte alls.
Programmet som jag utvecklade kan ta en bildsekvens med bilder som har stöd för vanlig transparens (som .PNG) och med hjälp av min implementation av Floyd-Steinberg-algoritmen kan det emulera olika nivåer av transparens istället för bara binärt.
Mitt individuella projekt var att återskapa detta i JavaScript. Resultatet av detta var bra, men tyvärr tog det tid. För närvarande fungerar en vanlig version av Floyd-Steinberg-algoritmen, men inte den specifika för transparens.
Examensarbete

I mitt examensarbete undersökte jag vikten av animations- och transition-längder i sociala medier för användarupplevelsen (UX). Genom att skapa tre olika versioner av en webbsida med förbestämda animationslängder genomfördes en studie för att analysera användarnas preferenser och uppfattningar. Den första versionen hade ingen animation (transition: 0s), den andra hade en balanserad animationslängd baserad på designerens val (transition: 0.3s), och den tredje hade en överdrivet långsam animationslängd (transition: 5s). Deltagarna bads att använda och utvärdera de olika versionerna av webbsidan och sedan svara på frågor.
Resultaten av studien visade att majoriteten av deltagarna föredrog den balanserade versionen med designerbestämda animationslängder. Intressant nog uppfattade deltagarna den version utan animationer som tekniskt snabbast, trots att den tekniskt sett hade samma hastighet som de andra versionerna.
Kontakta mig gärna på linkedin eller kika på några av mina projekt på github!
